Auf einer Website möchten Nutzerinnen schnell zu ihrem Ziel gelangen. Dazu kommt es für die Besucher nicht nur auf nützlichen Content an und darauf, dass Inhaltselemente nutzerfreundlich angeordnet sind, sondern auch darauf, dass sie möglichst mühelos zu den von ihnen benötigten Inhalten navigieren können. Wie sich Nutzerinnen zwischen den einzelnen Seiten bewegen, gibt die Navigationsarchitektur vor.
Der Webdesigner entwickelt ein passendes Navigationskonzept. Dies beinhaltet eine direkte und unkomplizierte Nutzerführung, eine ansprechende Gestaltung der Navigation und eine für die Webseiten-Besucher verständliche Bezeichnung der Menüpunkte. Die Menüpunkte ergeben sich meist aus der zuvor von der Webdesignerin erstellten Sitemap auf Basis der Informationsarchitektur. Das Menü gibt Nutzern gleichzeitig einen Überblick zu den Themen, die die Website beinhaltet, und ermöglicht ihnen per Klick die Bewegung zwischen den Inhalten und einzelnen Webseiten.
Im Webdesign gibt es verschiedene gängige Navigationskonzepte, die sich als nutzerfreundlich etabliert haben.
Horizontale Navigationsmenüs: Navigationsleiste und Tab Bar
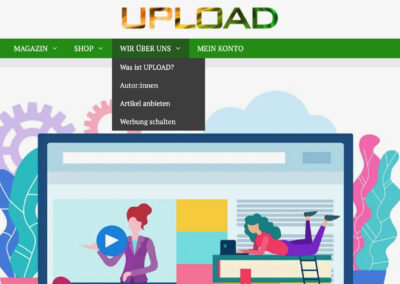
Die horizontale Navigationsleiste befindet sich im oberen Bereich einer Website im Header. Sie ist ursprünglich für die Desktop-Ansicht entwickelt worden und funktioniert dort recht gut. Die Hauptmenüpunkte stehen in einer Reihe und Nutzerinnen sehen auf einen Blick, zu welchen Inhalten sie gelangen können. Untermenüpunkte kann der Website-Besucher meist durch Aufklappen per Mouseover erreichen. Das funktioniert so lange, wie eine Website nur wenige Hauptmenüpunkte benötigt, da der Platz in einer Reihe begrenzt ist. In der Ansicht auf mobilen Endgeräten, vor allem bei geringen Bildschirmgrößen wie bei Smartphones, ist eine Navigationsleiste ungünstig und nimmt durch Umbrüche Platz im sichtbaren Bereich weg. Daher wird sie in der responsiven Version vom Webdesigner gerne ersetzt durch ein anderes Navigationsmenü. Hier eignet sich das Burger-Icon oder Hamburger-Menü, auf das ich noch zurückkomme.
-

Upload-Magazin mit horizontaler Navigation und Dropdown-Untermenü in Desktop-Ansicht
-

Upload-Magazin mobil mit Burger-Icon
Tab-Leiste in der Facebook-App, Icons ohne Text. Zusätzlich mit Burger-Icon, unter dem sich zahlreiche Untermenüpunkte befinden.[/caption]Die Tab Bar, auf deutsch Tab-Leiste, ist ein weiteres horizontales Navigationsmenü, welches eher in Apps verwendet wird. Auch hierbei ist begrenzter Platz ein Minuspunkt. Manche App arbeitet platzsparend nur mit Icons und verzichtet auf textliche Menüpunkte. Bei gut gelernten Icons mag das für Nutzerinnen funktionieren, es birgt jedoch immer das Risiko, dass sie ein Icon nicht verstehen und sich folglich nicht so zielgerichtet innerhalb der App bewegen.
Burger-Icon als Navigationsmenü
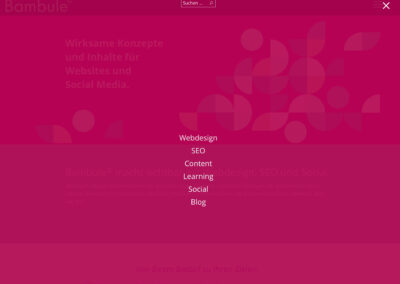
Das Burger-Icon ist ein gängiges Navigationsmenü, welches ursprünglich für die mobile Ansicht entwickelt wurde, weil es äußerst platzsparend ist. Zahlreiche Menüpunkte finden Platz unter dem Symbol, das meist durch drei waagerechte Balken dargestellt ist. Das Menü öffnet sich durch einen Klick auf das Icon. Gestalterisch gibt es verschiedene Arten, wie der Webdesigner die Menüpunkte darstellen kann. Häufig klappen einige Menüpunkte nach unten auf. Es gibt aber auch die Möglichkeit, dass sich das Menü seitenfüllend über eine Webseite legt oder als sogenannter Off-Canvas seitlich den Inhalt verschiebt. Auf letzteres gehe ich später noch näher ein. Legt sich die Navigation bildschirmfüllend über die komplette Webseite, ist es nutzerfreundlicher, wenn die Hintergrundfarbe leicht transparent scheint. So weiß der Nutzer besser, wo er sich befindet. Das Menü kann er meist über das Kreuz als Schließen-Symbol wieder verlassen, falls er nicht weiter über das Menü navigiert.
Inzwischen hat das Burger-Icon auch in Desktop-Ansichten Einzug gehalten. Es ist ein gelerntes und üblicherweise als Navigationsmenü verwendetes Konzept. Der Nachteil für Nutzerinnen liegt allerdings darin, dass ein zusätzlicher Klick erforderlich ist, um überhaupt die Inhalte als Menüpunkte zu sehen.
-

Bambule Menü bildschirmfüllend (Mobil und Desktop)
-

Upload-Magazin mit Aufklapp-Menü (mobile Ansicht)
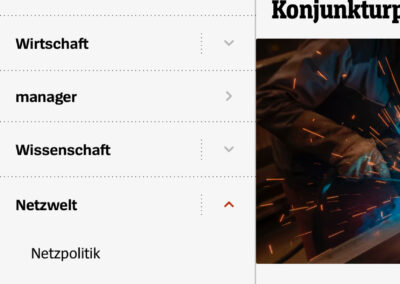
Navigation mit Off-Canvas und Akkordeon-Menü
Bei der Off-Canvas-Navigation platziert der Webdesigner ein Menü-Icon, welches meist das Burger-Icon ist, hinter dem sich das Off-Canvas-Menü verbirgt. Es befindet sich außerhalb des Inhaltsbereichs, wie der Name schon sagt. Das vertikale Menü verschiebt bei Klick auf das Symbol den Content-Bereich nach rechts. Die Menü-Punkte sind untereinander angeordnet, was sehr viele Navigationsmöglichkeiten bietet. Vor allem Nachrichten- und Magazin-Webseiten nutzen aufgrund ihrer zahlreichen Rubriken häufig die Off-Canvas-Navigation.
Ein damit gerne zusammen verwendetes Navigationskonzept ist das Akkordeon-Menü. Das bedeutet, dass sich viele der Hauptmenü-Punkte per Klick auf das angedeutete Dreieckssymbol mit Unterpunkten aufklappen lassen und durch weiteren Klick wieder schließen lassen. So kann die Webdesignerin ein Untermenü unterbringen. Auch die Akkordeon-Navigation nutzen meist Nachrichten-Seiten, die mehrere Themenfelder in ihren Rubriken strukturieren möchten.
Mega-Dropdown-Menü
Das Mega-Dropdown-Menü finden Website-Besucher in der Regel in Desktop-Ansichten. Aus einer horizontalen Navigationsleiste klappt das Mega-Dropdown bei Klick auf einen der Hauptmenüpunkte von oben über den Header oder je nach Umfang sogar über den Content-Bereich. Online-Händler mit breitem Produktangebot greifen gerne auf dieses Navigationskonzept zurück. Im großen aufgeklappten Mega-Dropdown kann der Webdesigner zahlreiche Rubriken und Unterkategorien abbilden, die die Nutzerinnen strukturiert auf einen Blick sehen. Es ist sinnvoll, wenn die Menüpunkte des Mega-Dropdowns übersichtlich angeordnet und benannt sind, damit Nutzer sich möglichst gut und schnell zurechtfinden.
Das perfekte Navigationskonzept im Webdesign
Das perfekte Navigationskonzept im Webdesign gibt es nicht. Welches Konzept der Webdesigner für eine bestimmte Website benutzt, hängt von verschiedenen Faktoren ab. Zu den Faktoren gehört beispielsweise, welchen Content eine Homepage enthält, wie viele verschiedene Inhaltsseiten es gibt oder ob ein Untermenü benötigt wird. Allgemein gesagt sollte ein Navigationskonzept so einfach und so leicht verständlich wie möglich sein, damit Nutzer sich schnell und ohne Umwege zu den für sie nützlichen Inhalten bewegen können.
Beitragsbild: © ipopba / stock.adobe.com

Bettina ist Kommunikationswissenschaftlerin (M.A.). Sie war für verschiedene Unternehmen in Marketing und PR tätig. Bei Bambule® übernimmt sie grafische Arbeiten und konzeptionelle Aufgaben.