Was gehört alles zum Prozess einer Website-Erstellung und was ist eigentlich Webdesign? Wenn wir von Webdesign sprechen, ist das genau genommen nur eines der Fachgebiete, um zu einer fertigen Website zu gelangen. Es ist definiert als die visuelle, funktionale und strukturelle Gestaltung von Internetseiten. Die technische Realisierung von Internetseiten nennt man Webentwicklung. Wenn Kundinnen uns beauftragen, eine Website für sie zu erstellen, steht im Vorfeld jedoch häufig die entscheidende Frage „Sie machen doch Webdesign? Wir brauchen eine Internetseite,“ und meinen damit meist, dass sie die komplette Umsetzung von uns wünschen. Da wir beides, Webdesign und Webentwicklung, anbieten, benutzen wir wie viele andere Kollegen und Agenturen den Begriff „Webdesign“ im Kontext mit dem gesamten Prozess der Umsetzung bis zur fertigen Website. Doch was bedeutet das im Einzelnen?
1. Webdesign-Konzept als Kommunikationsstrategie
1.1 Analyse von Bedarf und Zielen der Website
1.2 Konzept von Struktur, Aufbau und Funktionalität
1.3 Gestaltungskonzept und geplante Inhalte für die Website
Info: Begriffe und ihre Definitionen im Artikel
2. Webdesign: Von der Umsetzung bis zur fertigen Website
Exkurs: Usability steht über allem
2.1 Aufbau und Nutzerführung der Website
2.2 Struktur und Elemente der Webseiten
2.3 Visuelle Gestaltung der Website
2.4 Inhalte erhalten oder Content produzieren
Exkurs: Onpage-SEO
2.5 Webentwicklung und technische Umsetzung
3. Die fertige Website
Webdesign-Konzept als Kommunikationsstrategie
Analyse von Bedarf und Zielen der Website
Vor der Website steht das Konzept. Webdesigner analysieren zuerst den Bedarf und die Ziele, die mit einer Homepage erfüllt werden sollen. Je nachdem, um welche Art von Website es geht, gibt es eigene Anforderungen und eigene Ziele. Firmen-Websites haben oft andere Anforderungen an ihre Struktur und Funktionen, als das Blog einer Organisation, ein Intranet oder als eine Landing Page. Nicht immer wissen Unternehmen von Vornherein, was sie benötigen, sodass wir anhand der Bedarfe die Kunden beraten.
Beauftragt ein Unternehmen oder eine Organisation uns beispielsweise mit einer Firmen-Website, ermitteln wir zunächst, was der grundlegende Zweck ist und welche Ziele diese erfüllen soll. Das variiert von Neukundengewinnung über Kundenbindung bis hin zur Referenz-Präsentation. Tatsächlich geht es wie bei letzterem Ziel nicht in allen Branchen oder für alle Unternehmen darum, unmittelbar über die eigene Homepage zu verkaufen. Oft soll die Website andere Marketing- und Vertriebsmaßnahmen unterstützen. Das bedeutet, dass Struktur und Inhalte bei solchen Websites andere Anforderungen erfüllen müssen, als bei vertriebsorientierten Internetseiten.
Konzept von Struktur, Aufbau und Funktionalität
Anhand des ermittelten Kommunikationszieles fließen der geplante Aufbau und die notwendigen Funktionalitäten in das Webdesign-Konzept ein. Abhängig von Zielen und Budget wird geklärt, ob die Website ein Onepager wird oder ob es mehrere Unterseiten gibt, also wie die Website-Struktur aussehen soll. Mehrsprachigkeit ist eine weitere mögliche Anforderung an den Aufbau, die die Webdesignerin mitdenken und berücksichtigen muss. Manche Bedarfe erfordern zusätzliche Funktionalitäten, für die wir im meist von uns eingesetzten Content-Management-System (CMS) WordPress spezifische PlugIns implementieren. Diese gilt es ebenso im Konzept einzuplanen. Was eine Informations- und was eine Navigationsstruktur genau ist und was alles an benötigten Elementen auf den einzelnen Webseiten dazu gehören kann, lesen Sie weiter unten.
Gestaltungskonzept und geplante Inhalte für die Website
Eng verbunden mit dem strukturellen Konzept ist die Content-Strategie sowie die visuelle Gestaltung innerhalb der Homepage. Zu den Inhalten auf einer Website gehören alle Texte, Fotos, Videos, Grafiken und alle weiteren Arten von Content. Das Konzept muss die Frage beantworten, was mit welchen Inhalten vermittelt werden soll, um die Kommunikationsziele zu erreichen. Gleichzeitig ist früh im Projekt eine Bestandsaufnahme notwendig, welcher Content vorhanden ist, was noch produziert werden muss und wer die fehlenden Inhalte erstellt oder liefert. Für alle visuellen Inhalte entwickelt der Webdesigner anhand der Ziele und dem, was kommuniziert werden soll, eine Bildsprache gemäß dem Corporate Design des Unternehmens.
- Website: ist die gesamte Internetpräsenz, die unter einer Webadresse in einem Browser erreichbar ist von der Startseite bis zu den einzelnen Unterseiten. Wir benutzen synonym dazu die Begriffe Internetseite und Homepage.
- Webseite: ist eine einzelne Seite innerhalb der Website. Eine Website besteht meist aus mehreren Webseiten (außer der Onepager).
- Startseite: ist die erste bzw. von der Informationsarchitektur her gedacht die oberste Ebene und Webseite der Website.
- Homepage: wird manchmal definiert als die Startseite eine Website. Es hat sich jedoch vielfach durchgesetzt, dass Homepage synonym zu Website benutzt wird.
- Onepager: ist ein „Einseiter“. Der Onepager besteht lediglich aus einer Webseite, deren einzelne Segmente über scrollen oder durch Buttons nach unten oder oben springen erreichbar sind. Lediglich Impressum und Datenschutzerklärung werden hier als separate Seiten angelegt.
- Webdesign: ist die visuelle, funktionale und strukturelle Gestaltung von Websites. Wir fassen darunter auch die technische Realisierung von Internetseiten.
Webdesign: Von der Umsetzung bis zur fertigen Website
Exkurs: Usability steht über allem
Usability ist definiert als die Gebrauchstauglichkeit oder, etwas treffender ausgedrückt, die Benutzerfreundlichkeit. Das bedeutet, eine Website sollte für den Benutzer einfach, verständlich und intuitiv zu nutzen sein. Sie hat eine gute Usability, wenn Nutzerinnen schnell und zufriedenstellend ihr Ziel erreichen. Usability bezieht sich auf die grafische Oberfläche, also das User Interface (UI). Der Webdesigner muss das in allen Bereichen der Umsetzung berücksichtigen von der Struktur der Website über die Navigation bis hin zu einzelnen Elementen auf einer Webseite. Ist beispielsweise ein Button an der falschen Stelle oder ein Icon nicht verständlich, gelangen Nutzer nicht direkt zu Ihrem Ziel, die Benutzerfreundlichkeit leidet.
Aufbau und Nutzerführung der Website
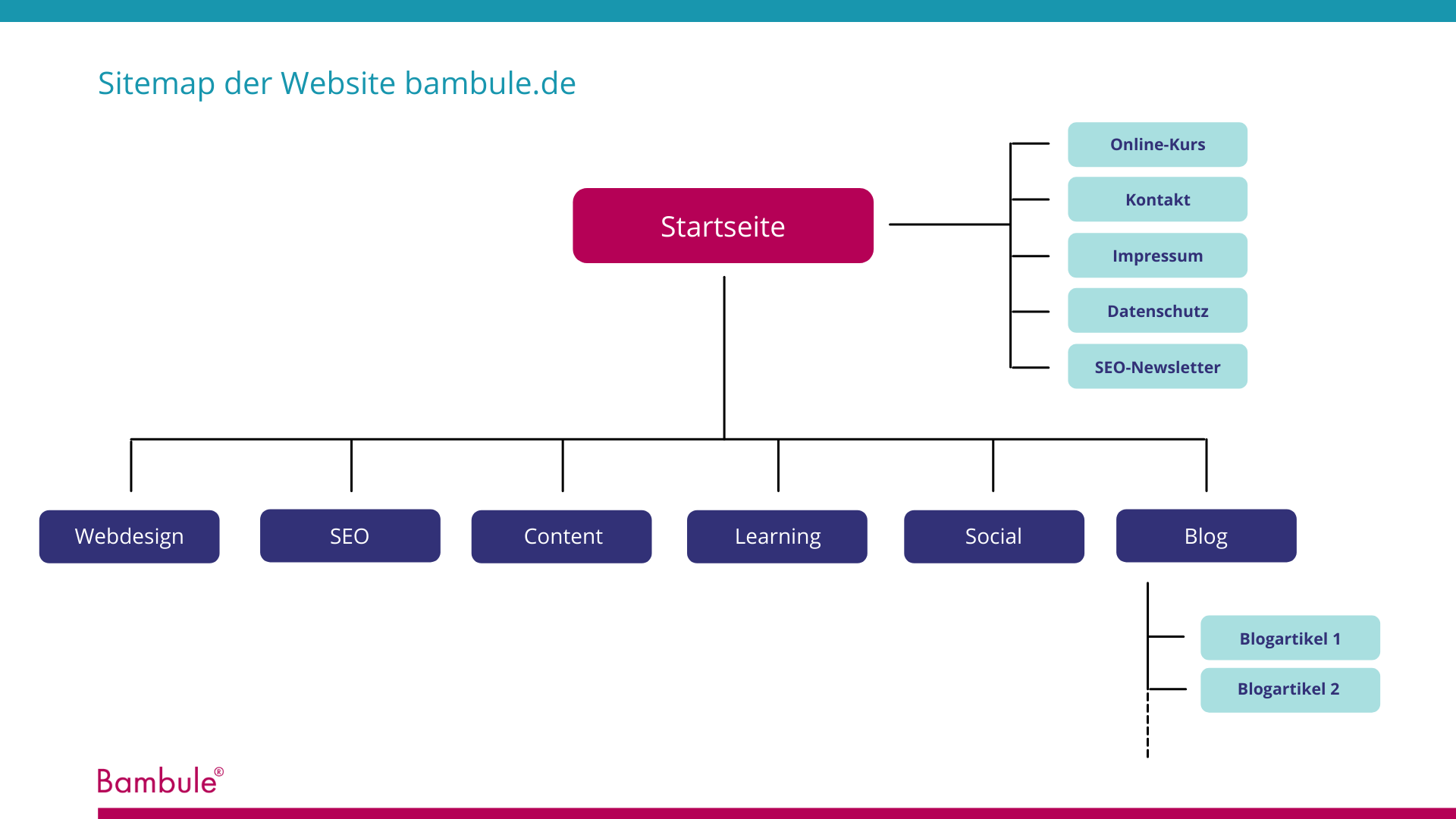
Sehen wir uns an dieser Stelle die Planung der Struktur der Website genauer an. Der Aufbau der Website gliedert sich in die Seitenstruktur und den Aufbau der einzelnen Webseiten. Für die Seitenstruktur oder auch Informationsarchitektur werden alle Themen inhaltlich sortiert, um zu einer Startseite mit den notwendigen Unterseiten zu gelangen. Ein typisches Beispiel für eine Unternehmens-Homepage ist eine grobe Einteilung der Seitenstruktur in „Was bieten wir“, „Leistungen“, „Über uns“, „Kontakt“. Da häufig mehrere verschiedene Inhalte und Angebote auf der Website untergebracht und eingeordnet werden müssen, stellt die Webdesignerin für eine bessere Übersicht die Seitenstruktur mit einer Sitemap dar. Wir berücksichtigen bereits bei der Informationsarchitektur die Usability. Zielgruppe und Branche der Website bestimmen mit, ob die Nutzer die Gliederung verstehen. Aus der Sitemap ergibt sich das Menü. In der Regel bilden die Inhalte der oberen Ebene die oberen Menüpunkte ab.
Das Menü ermöglicht per Klick – oder Tap bei Touchscreens wie auf Mobilgeräten – die Bewegung zwischen den Webseiten, also wie Nutzerinnen navigieren. Die Nutzerführung muss für eine gute Usability dabei so umgesetzt werden, dass Seitenbesucher ihre Ziele möglichst schnell und direkt erreichen. Dafür eignen sich verschiedene Navigationsarten. Neben Flyouts und Off-Canvas gehören Mega-Dropdowns und das Hamburger-Menü zu bekannten Navigationskonzepten. Generell muss der Webdesigner bei der Umsetzung der Navigationsart berücksichtigen, welches Menü sich für die jeweilige Internetseite am besten eignet.
Struktur und Elemente der Webseiten
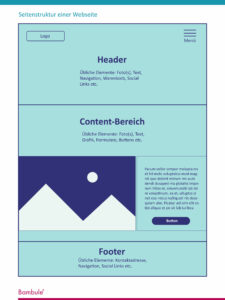
 Neben der Struktur und Informationsarchitektur der gesamten Website, die mit der Sitemap dargestellt wird, erhält auch jede einzelne Webseite eine Struktur und bestimmte Elemente. Grob lässt sich eine Seite in den Header, den Content-Bereich und den Footer einteilen. Eine Webseite besteht weiterhin aus zahlreichen Teilbereichen, wozu auch die Navigation gehört. Weitere Elemente einer Webseite sind Buttons, Formulare und Eingabefelder, Embedded-Content-Elemente wie Videos, Maps oder Social Content, Mediengallerien und Social Buttons. Auch reine Inhalte wie Texte und Bilder sind einzelne Elemente. Um diese alle im Layout der Webseite unterzubringen, arbeiten Webdesignerinnen mit Gestaltungsrastern. Diese Gestaltungsraster finden bei WordPress und anderen Content-Management-Systemen im sogenannten Theme oder Template ihre programmiertechnische Umsetzung. Dabei berücksichtigen wir immer, dass die Darstellung der Website auf zahlreichen unterschiedlich großen Bildschirmen und Endgeräten erfolgt.
Neben der Struktur und Informationsarchitektur der gesamten Website, die mit der Sitemap dargestellt wird, erhält auch jede einzelne Webseite eine Struktur und bestimmte Elemente. Grob lässt sich eine Seite in den Header, den Content-Bereich und den Footer einteilen. Eine Webseite besteht weiterhin aus zahlreichen Teilbereichen, wozu auch die Navigation gehört. Weitere Elemente einer Webseite sind Buttons, Formulare und Eingabefelder, Embedded-Content-Elemente wie Videos, Maps oder Social Content, Mediengallerien und Social Buttons. Auch reine Inhalte wie Texte und Bilder sind einzelne Elemente. Um diese alle im Layout der Webseite unterzubringen, arbeiten Webdesignerinnen mit Gestaltungsrastern. Diese Gestaltungsraster finden bei WordPress und anderen Content-Management-Systemen im sogenannten Theme oder Template ihre programmiertechnische Umsetzung. Dabei berücksichtigen wir immer, dass die Darstellung der Website auf zahlreichen unterschiedlich großen Bildschirmen und Endgeräten erfolgt.
Visuelle Gestaltung der Website
Bei der visuellen Gestaltung geht es darum, wie die Website aussieht. Sie soll daher visuell ansprechend sein. Ob es das ist, richtet sich nach den allgemeinen Grundsätzen visueller Kommunikation wie zum Beispiel der Farblehre und -wirkung und einigen weiteren. Auf dieser Basis entwickelt der Webdesigner das Layout für die Webseiten. Die Schrift- und Farbgestaltung der Homepage orientiert sich am Corporate Design (CD) des Unternehmens, sofern es vorliegt. Meist ist zumindest ein Logo mit entsprechender Hausfarbe vorhanden. Innerhalb dessen gibt es für die grafische Gestaltung genug Spielraum, sodass der Webdesigner Farben und Schriften anhand ihrer Wirkung professionell einsetzt. Auch die visuelle Gestaltung einer Website beeinflusst die Benutzerfreundlichkeit. Die Webdesignerin wählt neben den Farben auch die Schriftarten und -größe und achtet zudem auf leserliche Kontraste. In der Regel werden für Bildschirme optimierte Fonts genutzt.
Soll eine Website mehrsprachig angelegt werden, sind nicht nur gestalterische Besonderheiten zu beachten, sondern die Webdesignerin muss das bereits in der Konzeption mitdenken und die Website häufig auch programmiertechnisch anpassen. Allein die unterschiedliche Textlänge, die sich bei verschiedenen Sprachen ergibt, ist nur eins von vielen zu berücksichtigenden Umsetzungsdetails.
Inhalte erhalten oder Content produzieren
Meist ist der Einzelunternehmer für Webdesign darauf angewiesen, dass er vom Kunden Texte und Bildmaterial erhält. Größere Agenturen beschäftigen Texterinnen, Mediengestalter und Grafik-Designerinnen für die Content-Produktion. Mancher Einzel-Webdesigner arbeitet entweder mit passenden Kolleginnen zusammen oder ist, weitaus seltener, selbst in der Lage, professionelle Inhalte zu produzieren. In dem Fall gehört es wie bei uns zum Webdesign-Prozess, dass die Webdesignerin die Texte nutzerfreundlich und zugleich SEO-orientiert schreibt. Sofern das Bildmaterial erstellt werden muss, organisiert der Webdesigner ein Fotoshooting und führt es durch. Anschließend bearbeiten wir die Bilder websitespezifisch.
Exkurs: Onpage-SEO
Wenn Sie möchten, dass Ihre Website von Ihrer Zielgruppe bei Google oder anderen Suchmaschinen gefunden wird, benötigt Ihre Homepage Suchmaschinenoptimierung (SEO). Die Abkürzung SEO stammt von den Anfangsbuchstaben der englischen Begriffsfolge Search Engine Optimization. Der Webdesigner optimiert die Internetseite für SEO am besten direkt während der Erstellung. Die sogenannte Onpage-SEO sorgt im Wesentlichen über die Texte dafür, dass eine Website für bestimmte Suchbegriffe auf den Suchergebnisseiten bei Google oder Bing möglichst weit oben angezeigt wird. Der Webdesigner konzipiert diese so, dass sie sowohl für Leser als auch für Suchmaschinen attraktiv sind. Dabei geht es nicht nur inhaltlich um relevante Suchbegriffe in den Website-Texten, sondern auch um die Struktur mit bestimmten Überschriften, Absätzen und Verlinkungen. Zusätzlich kann die geschickte Verwendung von HTML-Metatags bei der Onpage-SEO helfen sowie der ohnehin wichtige Einsatz von Usability- und Sicherheitsmaßnahmen für die Website und die Verbesserung der Ladezeit.
Webentwicklung und technische Umsetzung
In der Phase der Webentwicklung setzen wir die Website technisch um. Das bedeutet, dass aus der zuvor erarbeiteten Informations- und Navigationsstruktur sowie aus allen visuellen Elementen die funktionale Website entsteht, die Sie schließlich im Browser angezeigt bekommen. Dazu gehört, dass der Webdesigner zunächst die Entwicklungsumgebung konfiguriert. Beim von uns häufig eingesetzten CMS WordPress werden dann die Seiten angelegt und Inhalte eingepflegt. Damit die grafische Oberfläche der Website, das User Interface, dem Gestaltungskonzept entspricht, passt die Webdesignerin die Templates technisch an. Für manche Funktionalitäten müssen Erweiterungen (PlugIns) installiert und konfiguriert werden. Solche Funktionalitäten können zum Beispiel die technische Anbindung an eine Cloud-Software oder die Anbindung an ein passwortgeschütztes Dokumentenmanagement sein. Wenn ein Kontaktformular eingerichtet wird oder Tracking Tools installiert werden, muss der Webdesigner die gesetzlichen Anforderungen für Datenschutz, also die Datenschutzgrundverordnung (DSGVO), berücksichtigen.
Bei der technischen Umsetzung im Webdesign-Prozess fallen häufig auch zahlreiche administrative Aufgaben an. Dazu gehört beispielsweise, dass die Webdesignerin die Webhosting-Umgebung beim Webhoster und eine SSL-Verschlüsselung einrichtet. Hinter all diesen Phasen des Webdesign-Prozesses verbergen sich zahlreiche kleine Arbeitsschritte und Details. Letztlich wird die gesamte Instanz auf dem Webserver in der Produktivumgebung des Kunden installiert. Die Website ist online.
Die fertige Website
Wenn die Website fertig und online ist, schulen viele Webdesigner bei Bedarf ihre Kunden im redaktionellen Umgang mit dem Content-Management-System, damit diese ihre Homepage eigenständig redaktionell betreuen können. Nach der Suchmaschinenoptimierung ist vor der SEO: um weiterhin ein gutes Ranking zu erzielen und zu halten, sollte die Website kontinuierlich analysiert und weiter optimiert werden. Sicherheits-Updates sind für alle Websites ein Muss und bei WordPress dank der guten Verbreitung und stetigen Pflege durch die Entwickler-Community permanent erhältlich. Ebenso sollten regelmäßige Sicherungskopien angelegt werden, damit die wertvollen Inhalte nicht für immer verloren gehen können.
Beitragsbild: © vegefox.com / stock.adobe.com
Grafiken: © Bettina Scherff / bambule.de

Bettina ist Kommunikationswissenschaftlerin (M.A.). Sie war für verschiedene Unternehmen in Marketing und PR tätig. Bei Bambule® übernimmt sie grafische Arbeiten und konzeptionelle Aufgaben.