In einem Webdesign-Projekt steht zu Beginn ein Konzept, das anhand von Bedarfen und Zielen des Kunden entwickelt wird. Sobald ermittelt wurde, was eine Website können soll, welche Ziele sie hat, wer sie nutzt und welche Nutzerprobleme sie lösen soll, entwickelt der Webdesigner auf dieser Basis erste Ideen für die Umsetzung. Dabei stehen häufig noch vor der visuellen Gestaltung und dem konkreten Inhalt der Aufbau und die Funktionen der Webseiten. Für diesen kreativen Prozess sind verschiedene Visualisierungstechniken hilfreich.
Scribbles als Ideenfinder im Webdesign
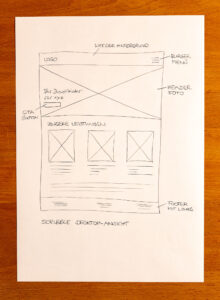
 In der frühen Webdesign-Projektphase helfen Scribbles der Webdesignerin dabei, Ideen für den Aufbau einzelner Webseiten zu entwickeln. Scribbles sind einfache und kleinformatige Skizzen mit wenigen Linien. Sie legen Positionen von Content-Elementen und deren Reihenfolge fest. Auch Größenverhältnisse verschiedener Textelemente zueinander oder Fotos zu Text werden mit Scribbles skizziert. Es ist üblich, Platzhalter für Fotos oder Grafiken in Form von Kästen mit Kreuz zu nutzen. Überschriften werden meist tatsächlich geschrieben, während Fließtext mit Linien als Platzhalter auskommt. Scribbles werden beschriftet und teilweise auch kommentiert. Ob ein Scribble mit Stift und Papier oder mit einem Tablet skizziert wird, obliegt dem persönlichen Geschmack des Webdesigners.
In der frühen Webdesign-Projektphase helfen Scribbles der Webdesignerin dabei, Ideen für den Aufbau einzelner Webseiten zu entwickeln. Scribbles sind einfache und kleinformatige Skizzen mit wenigen Linien. Sie legen Positionen von Content-Elementen und deren Reihenfolge fest. Auch Größenverhältnisse verschiedener Textelemente zueinander oder Fotos zu Text werden mit Scribbles skizziert. Es ist üblich, Platzhalter für Fotos oder Grafiken in Form von Kästen mit Kreuz zu nutzen. Überschriften werden meist tatsächlich geschrieben, während Fließtext mit Linien als Platzhalter auskommt. Scribbles werden beschriftet und teilweise auch kommentiert. Ob ein Scribble mit Stift und Papier oder mit einem Tablet skizziert wird, obliegt dem persönlichen Geschmack des Webdesigners.
 Scribbles sind hilfreich, weil sie mit wenigen Strichen Ideen visualisieren und sich schnell verschiedene Varianten vom Aufbau einer Webseite skizzieren lassen. Das hilft, Ideen zu sortieren und weiterzuentwickeln und schnell einen ersten Eindruck davon zu bekommen, ob Ideen dazu geeignet sind, die festgelegten Ziele der Website zu erreichen. Scribbles dienen vor allem dazu, den Webdesigner im kreativen Prozess zu unterstützen oder gegebenenfalls dem internen Austausch in Agenturen als Diskussionsbasis, sofern ein Team gemeinsam am Projekt arbeitet. Zur Vorlage bei Kunden und Entscheiderinnen ist ein Scribble nicht geeignet.
Scribbles sind hilfreich, weil sie mit wenigen Strichen Ideen visualisieren und sich schnell verschiedene Varianten vom Aufbau einer Webseite skizzieren lassen. Das hilft, Ideen zu sortieren und weiterzuentwickeln und schnell einen ersten Eindruck davon zu bekommen, ob Ideen dazu geeignet sind, die festgelegten Ziele der Website zu erreichen. Scribbles dienen vor allem dazu, den Webdesigner im kreativen Prozess zu unterstützen oder gegebenenfalls dem internen Austausch in Agenturen als Diskussionsbasis, sofern ein Team gemeinsam am Projekt arbeitet. Zur Vorlage bei Kunden und Entscheiderinnen ist ein Scribble nicht geeignet.
Aufbau einzelner Webseiten kommunizieren
Wenn die ersten Ideen im Webdesign-Projekt zu konkreten Vorstellungen werden, ist es an der Zeit, diese den Kundinnen zu kommunizieren. Das dient dem Abgleich und Austausch darüber, ob Konzepte von Aufbau und Funktionen einzelner Webseiten die festgelegten Anforderungen bestmöglich erfüllen.
Zu diesem Zweck kann der Webdesigner bei überschaubaren Projekten in der Produktivumgebung erste Seitentypen, sofern noch kein Content vorhanden ist, mit Blindtext und Platzhalterfotos anlegen, zum Beispiel die Startseite und eine der Unterseiten. Das hat den Vorteil, dass der Entscheider bereits eine recht gute Vorstellung vom Aufbau der Seiten erhält. Für die Webdesignerin ist der Vorteil, dass sie Arbeitsschritte spart, da keine Migration von reinen Präsentationsprogrammen in die Produktivumgebung stattfinden muss. Das gelingt, wenn Webdesign-Projekte überschaubar sind und im Vorfeld eine sehr gute Kundenkommunikation und Evaluierung der Bedarfe stattgefunden hat, sodass keine drastischen Änderungen zu erwarten sind.
Mit Wireframes Webseiten visualisieren
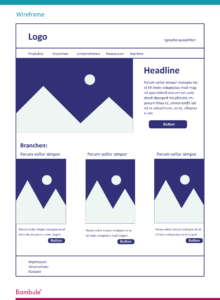
 Ist ein Webdesign-Projekt umfangreicher und enthält eine aufwendige Informationsarchitektur, bietet sich die beschriebene Vorgehensweise nicht an, da es schnell unübersichtlich werden kann und das Risiko besteht, dass der Webdesigner zu viel Aufwand in Änderungen stecken muss. Für solche großen Websites eignen sich Wireframes. Diese Seitenskizzen gehen in der Darstellung einen Schritt weiter als die sehr schlicht gehaltenen Scribbles. Ein Wireframe ist detaillierter und der Webdesigner legt sie in Originalgröße mit einer Software an. Er visualisiert den Aufbau von einzelnen Webseiten mit allen relevanten Elementen und Bereichen und deren Anordnung. Dazu gehören neben dem Logo Kopf- und Fußzeile, der Content-Bereich und einzelne Elemente wie Texte, Überschriften, Fotos und Buttons mit ihren jeweiligen Platzhaltern. Links in Wireframes können sogar aktiv klickbar sein und zu anderen Wireframe-Seiten des Projektes führen. So können schon früh die Bewegungen der Nutzer innerhalb der Website oder App abgebildet werden.
Ist ein Webdesign-Projekt umfangreicher und enthält eine aufwendige Informationsarchitektur, bietet sich die beschriebene Vorgehensweise nicht an, da es schnell unübersichtlich werden kann und das Risiko besteht, dass der Webdesigner zu viel Aufwand in Änderungen stecken muss. Für solche großen Websites eignen sich Wireframes. Diese Seitenskizzen gehen in der Darstellung einen Schritt weiter als die sehr schlicht gehaltenen Scribbles. Ein Wireframe ist detaillierter und der Webdesigner legt sie in Originalgröße mit einer Software an. Er visualisiert den Aufbau von einzelnen Webseiten mit allen relevanten Elementen und Bereichen und deren Anordnung. Dazu gehören neben dem Logo Kopf- und Fußzeile, der Content-Bereich und einzelne Elemente wie Texte, Überschriften, Fotos und Buttons mit ihren jeweiligen Platzhaltern. Links in Wireframes können sogar aktiv klickbar sein und zu anderen Wireframe-Seiten des Projektes führen. So können schon früh die Bewegungen der Nutzer innerhalb der Website oder App abgebildet werden.
Wireframes eignen sich gut, um den Aufbau und die Funktion von Webseiten zu visualisieren und um diese Kundinnen und Entscheidern zu kommunizieren. Durch die schematische Darstellung mit Platzhaltern sind Wireframes ausschließlich darauf ausgerichtet, als Diskussionsgrundlage für die Struktur der einzelnen Seite zu dienen. Die grafische Gestaltung, das Design, bleibt noch außen vor und wird in der Diskussion nicht mit dem Layout vermischt. Webdesigner und Kundin können so prüfen, ob der entworfene Aufbau die zuvor festgelegten Ziele erfüllt. Das ist sinnvoll bei größeren Projekten, die einer umso besseren strukturierten Vorgehensweise bedürfen. Der Vorteil liegt außerdem darin, dass die Webdesignerin noch vor dem Programmieren und den grafischen Arbeiten Überarbeitungen vornehmen kann. Wireframes sind für umfangreiche Website-Projekte ein geeignetes Visualisierungs-Tool.
Beitragsbild: © ijeab / stock.adobe.com
Grafiken: © Bettina Scherff / bambule.de

Bettina ist Kommunikationswissenschaftlerin (M.A.). Sie war für verschiedene Unternehmen in Marketing und PR tätig. Bei Bambule® übernimmt sie grafische Arbeiten und konzeptionelle Aufgaben.
